La actual situación que estamos atravesando ha incrementado, aún más, el uso de la tecnología y de Internet. Allá por los 90 se popularizó el uso la Red a través de ordenadores de escritorio, pero su evolución hasta nuestros días, ha dado como resultado un uso continuado, accediendo a Internet desde cualquier punto donde nos encontremos, empleando nuestros smartphones y tablets.
Esta evolución tiene consecuencias directas sobre los negocios en el ámbito digital. Si quieres que tu negocio compita en Internet, tienes que adaptar tu web a la navegación mediante dispositivos móviles.
Parece una obviedad, pero es el principal problema que presentan muchas webs. Se olvidan que la experiencia de usuario es lo primero. Igual que todo avanza y evoluciona, también debe hacerlo nuestro site con el objetivo, en todo momento, de optimizar la interacción de quien visita la página.
Nuestros compañeros de äbranding nos resuelven las dudas sobre cómo vender en Internet y lograr las tan deseadas conversiones a través de los medios electrónicos. No te preocupes, comenzaremos por el principio.
La importancia del diseño responsive
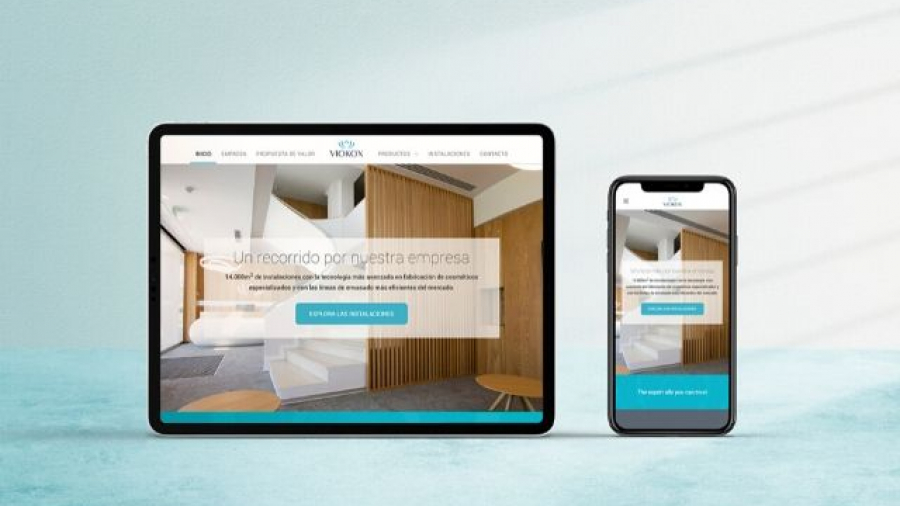
Un diseño responsive consigue que una web se adapte al tamaño de la pantalla del dispositivo que se está empleando para su visualización, reorganizando y redimensionando los diferentes elementos y ajustándose al tamaño de pantalla del usuario.
El objetivo del responsive design es conservar, en todo lo posible, la misma apariencia y contenido al usuario, independientemente del medio que se utilice para acceder, evitando descuadres, duplicidades y lentitud de carga. Si conseguimos esto, ya habremos ganado coherencia y consistencia en nuestra web.
5 puntos a tener en cuenta para vender por Internet
Velocidad de carga del sitio web
Por lo general cuando buscamos algo queremos respuestas inmediatas y no todo el mundo está dispuesto a esperar que se cargue una página web. La rapidez apremia. El problema es que a nivel de servidor, no hay diferencia con la versión escritorio, se cargan los mismos recursos. Para solucionar este problema, te recomendamos que emplees librerías que permitan realizar una carga de página condicional así evitarás los recursos que no son necesarios.
El tamaño de las ventanas
Si una web está bien diseñada, el usuario no tendrá la necesidad de ampliarla para ver correctamente o ir desplazándose lateralmente para visualizar toda la página. Este aspecto es fundamental para que la experiencia del usuario sea satisfactoria. Así que ya lo sabes, mucho cuidado a la hora de plantear tu diseño web. Te recomendamos un diseño con el principio mobile-first, evitando así problemas de adaptación con pantallas de distinto tamaño y la sobrecarga de elementos inútiles.
El tamaño de la fuente importa y mucho
Debemos conseguir que la lectura de los textos sea cómoda independientemente del dispositivo desde el que se acceda. Lo mejor es el sentido común. Tienes infinitas opciones tipográficas, pero te recomendamos que emplees Google Fonts y que todos los textos tengan un tamaño de fuente e interlineados que resulte cómodo para su lectura, de esta manera conseguirás una experiencia óptima de usuario.
Los efectos no son una buena opción
A veces todos estos efectos nos pueden dar problemas con su visualización desde dispositivos móviles. Por eso, comprueba antes que todo el contenido se visualiza a la perfección desde cualquier tipo de dispositivo. Algunos ejemplos donde tienes que tener especial cuidado es en el menú de navegación y en las partes del contenido con efecto “hover”. En concreto, este efecto “hover” es una interacción que ocurre cuando pasamos el ratón por encima por lo que en los móviles no existe.
Enlaces distanciado
La ubicación de los enlaces también tiene que estar estratégicamente seleccionada. Para que lo entiendas, si los enlaces se ponen demasiado correlativos, en dispositivos pequeños, puede dar lugar a que con el dedo se pulse el enlace no deseado. Si el usuario acaba en un destino que no pretendía, lo único que conseguiremos es que se frustre y abandone nuestra web. Como hemos visto, es importante colocarlos con su debida separación y, sobre todo, con la ayuda de profesionales para su correcto funcionamiento.

Los compañeros de äbranding saben bien de lo que hablan, son especialistas en desarrollar sitios web a medida siguiendo las tendencias y objetivos del cliente. Y todos los sites que han desarrollado se adaptan a cada dispositivo con diseños actuales y funcionales.

En äbranding trabajamos en constante movimiento. Somos una agencia de branding y publicidad independiente, lo que nos permite ser flexibles y ágiles, adaptándonos a la dimensión, sector y ambición de cada cliente. Lo importante en cada proyecto es construir marcas, hacerlas crecer y consolidarlas. Somos el partner perfecto para desarrollar, de forma trasversal, un proyecto de marca.